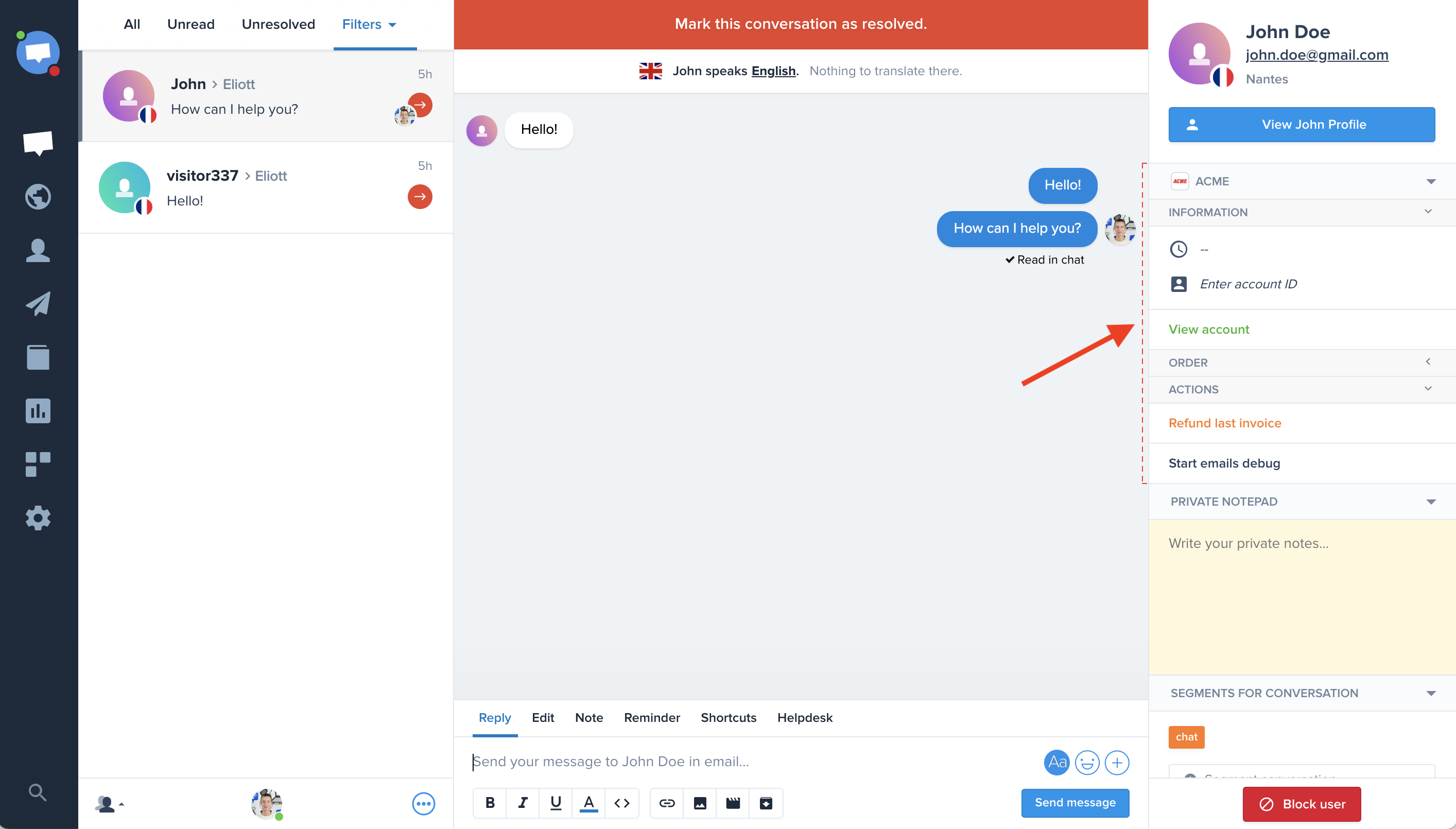
A widget is a small & simple application, accessible right in the Crisp inbox, in the conversation sidebar.
What Are Widgets?
Widgets allow developers and companies to add new features to Crisp, to connect with internal tools and to optimize workflows.
Possibilities with widgets include:
- Display data from a backend, an internal CRM, an API, etc.
- Proceed to actions (such as refunding a customer, generating a discount code, etc.)
- Create and edit items in an internal CRM, an issue tracker, etc.

Widget Schemas
A widget is described through a JSON object, that must comply to the Widget Schema Reference.
Two types of widget exist, each with their own particularities:
- Generic widget: use the built-in items that Crisp provides. These items allow you to display data, submit forms or even proceed to actions from the widget. This allows you to quickly and easily create a widget, with little development effort.
Ready to build a Generic widget? Read: Generic Widget
- iFrame widget: develop a web app with the framework of your choice, and provide the URL in the widget JSON schema. Your web app will be embedded inside an iFrame. This is a great solution to create a fully customized widget.
Ready to build an iFrame widget? Read: iFrame Widget
Configuring The Widget
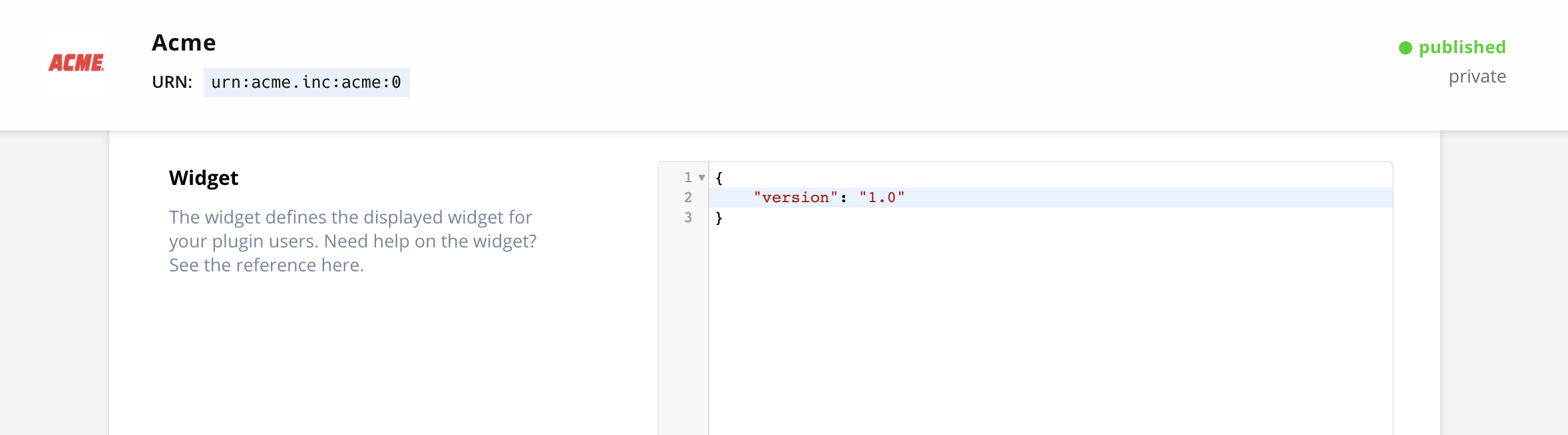
To configure the widget for a plugin, go to the Marketplace, then to your plugin, then Settings, and insert your JSON object as such:

⚠️ In order to view your widget on your Crisp Inbox, your plugin must be activated (even during the development phase of your widget). Make sure to set the visibility of your plugin to Private so that only you have access to the widget while developing and testing it.