In this guide you will learn how to create your first example Crisp plugin using the Marketplace.
We will use NodeJS to create the plugin, although note that the same process can be used with any programming language. After this tutorial, you will be able to create a full-featured plugin.
Video Tutorial
Example Plugin
1. Crisp Marketplace setup
Crisp Marketplace is the website that allows you to centralize all your integrations (also called plugins).
- Go to the Crisp Marketplace to create your account (note that this is different from your Crisp account)
- Create a plugin, either private or public
2. Configure the plugin
Prerequisites
Make sure that your system has the following tools available:
- NodeJS
- NPM
- Ngrok
Also, you need to be the owner of a website on Crisp, which will be used for development purposes.
Initial setup
- Kickstart your plugin by cloning the example repository from: crisp-im/crisp-plugin-node-example
- Install all dependencies with:
npm install - From the API tab of your plugin in the Marketplace, copy the token Identifier
- Paste the token Identifier in the cloned project code (in
./lib/pong_plugin.js:const crispAPIIdentifier = ...) - Do the same for the token Key and plugin URN (you can find the plugin URN at the top of the page)
- Browse to the Settings tab of your plugin and add the content of the schema.json file (the file is available in the cloned repository)
3. Setup a tunnel between you and Crisp
- Download Ngrok and start
./ngrok http 1234(where1234is the port specified in./lib/index.js) - Copy the URL provided by Ngrok (eg.
https://a1e9e89c2d80.ngrok.io) - Add the URL in the
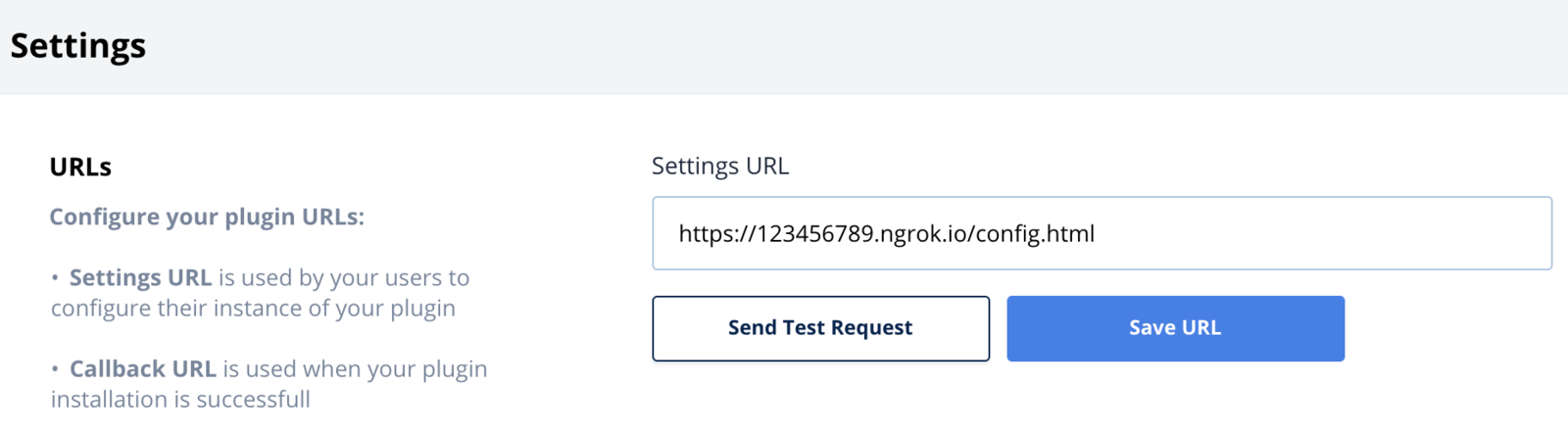
Settings URLfield inside the Settings tab of your plugin - Append
/config.htmlto the URL and hit Save

4. Add a trusted workspace in the Marketplace
- Get your Website ID using this article: How to find the Website ID?
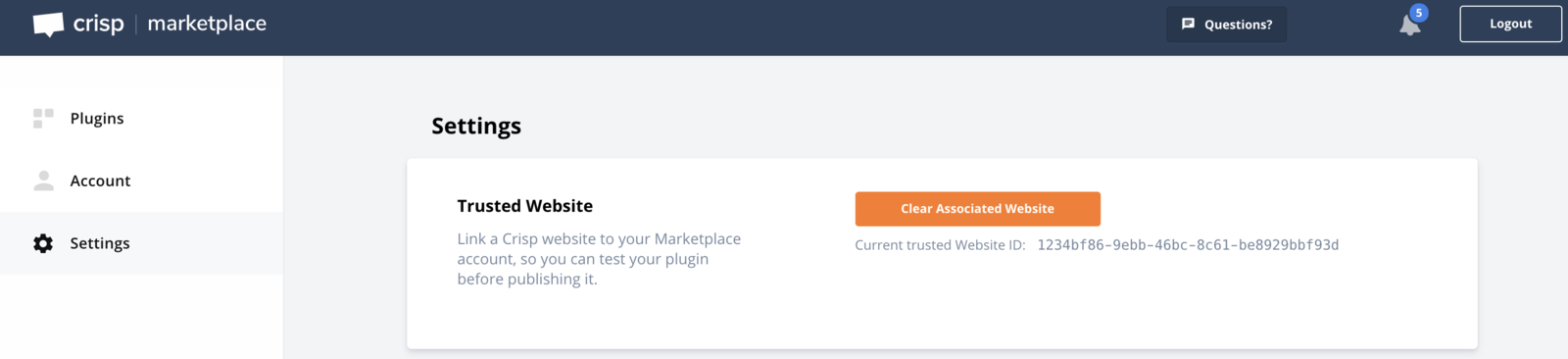
- Copy and paste the Website ID in the Trusted Workspace field of your Settings page in your Marketplace account

5. Start the example plugin
- Start your app server using
node ./lib/index.js - Configure your plugin pong message: in the Settings tab of your plugin, send a test request and configure your message and hit Save
- Send a message in a Crisp conversation
- The plugin should respond with your custom message!