The React Native Chat SDK can be installed in a few lines of codes in any React Native app.
The Crisp Chat SDK allows you to add a chat widget to your React Native mobile app, enabling your customers to engage with your brand and easily communicate with your team. Just discovering Crisp and our SDK? You can learn more about our Chat SDKs right here.
Notice
Features
- iOS & Android support
- TypeScript support
Installation
Install the library using either yarn or npm like so:
yarn add react-native-crisp-chat-sdknpm install --save react-native-crisp-chat-sdkNotes for iOS installation
If you're using React Native versions > 60.0, it's relatively straightforward:
cd ios && pod installFor versions below 0.60.0, use rnpm links:
- Run
react-native link react-native-crisp-chat-sdk - If linking fails, follow the manual linking steps
iOS
Update your Info.plist
To enable your users to take and upload photos to the chat as well as download photos to their photo library, add the Privacy - Camera Usage Description (NSCameraUsageDescription) and Privacy - Photo Library Additions Usage Description (NSPhotoLibraryAddUsageDescription) to your app's Info.plist.
Requirements
NSCameraUsageDescription and NSPhotoLibraryUsageDescription in Info.plist, to inform your users that you need to access to the Camera and Photo Library. You also have to enable "iCloud Documents" capability.How To Get Your Website ID?
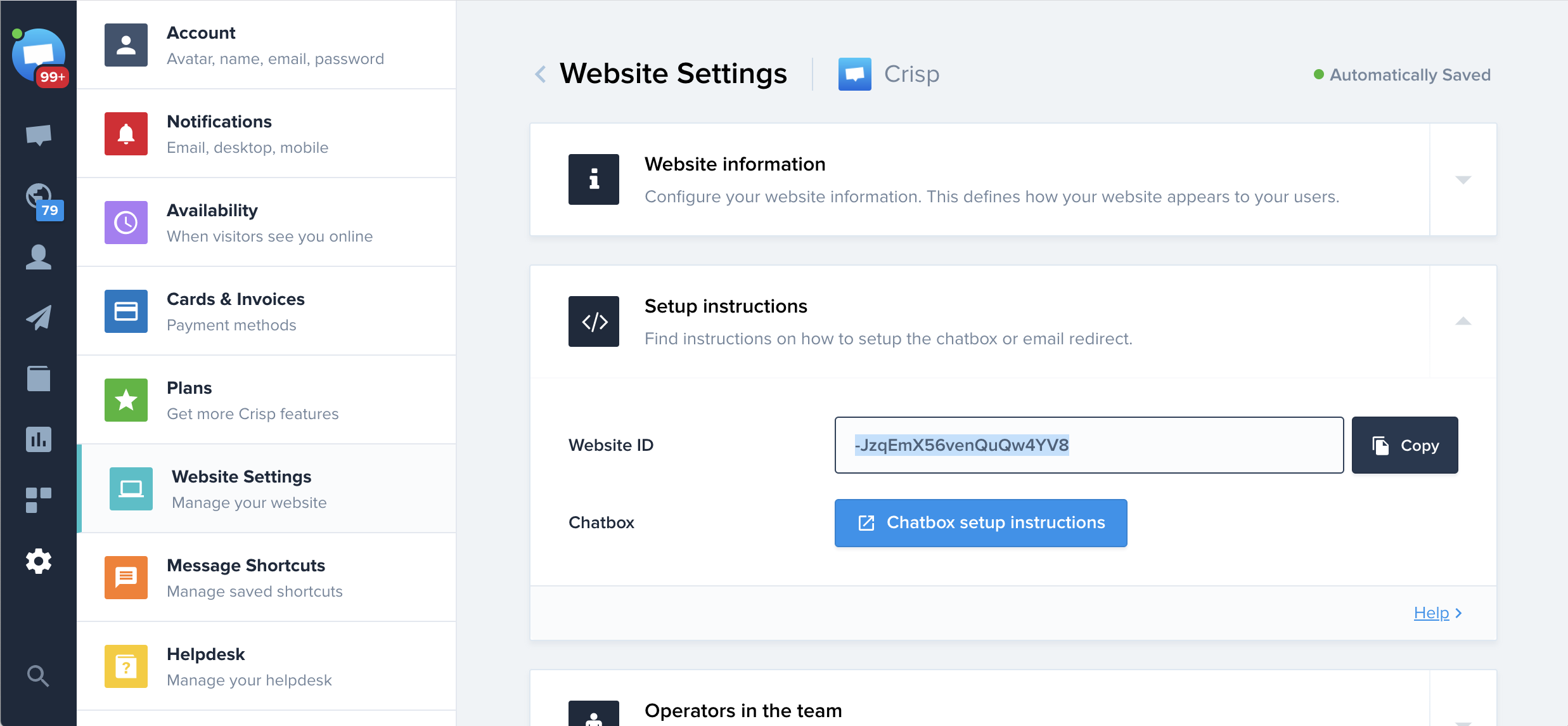
Go to your Crisp Dashboard, and copy your Website ID:

Then, configure the Website ID in the SDK code.
Usage
You can view the example project for more usage examples.
import CrispChat, {
configure,
setUserEmail,
setUserNickname,
setUserPhone,
resetSession,
} from 'react-native-crisp-chat-sdk';
// ...
export default function App() {
// You must set your website ID before calling <CrispChat />
configure("YOUR_WEBSITE_ID");
// this should be user ID that way app will load previous user chats
setUserTokenId('abcd12345');
// Set user's info
setUserEmail('test@test.com');
setUserNickname('John Smith');
setUserPhone('+614430231224');
// Call session reset when user loggs out
resetSession();
return <CrispChat />;
}Availables APIs
The following SDK APIs are available to you:
CrispChatSDK.show()- Displays the chatboxCrispChatSDK.setTokenId('userID/GUID')- Sets the token ID of the conversation (must be called before chat is presented)CrispChatSDK.pushSessionEvent(name: "Signup", color: CrispSessionEventColors.blue)- Pushes an event (an email address must first be set)CrispChatSDK.setUserEmail('test@test.com')- Sets the user's email addressCrispChatSDK.setUserEmail('test@test.com', 'signature')- Sets the user's email address with a signature, as part of the identity verification featureCrispChatSDK.setUserNickname('John Doe')- Sets the user's nicknameCrispChatSDK.setUserPhone('003370123456789')- Sets the user's phone numberCrispChatSDK.setUserCompany(company: Company)- Sets user company informationCrispChatSDK.setUserAvatar('https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0_400x400.jpg')- Sets the user's avatarCrispChatSDK.setSessionSegment('segment')- Sets a session segmentCrispChatSDK.setSessionSegments(['segment1', 'segment2'], overwrite?: boolean)- Sets multiple session segments (and optionally override existing ones)CrispChatSDK.setSessionString('key', 'value')- Sets a custom data (string key, string value)CrispChatSDK.setSessionBool('key', 'value')- Sets a custom data (string key, boolean value)CrispChatSDK.setSessionInt('key', 'value')- Sets a custom data (string key, integer value)CrispChatSDK.getSessionIdentifier()- Returns the session identifier as Promise<string | null>CrispChatSDK.resetSession()- Rests the session (used after logout or when changing tokens)CrispChatSDK.configure('YOUR_WEBSITE_ID')- Initialize the SDK with your website IDCrispChatSDK.searchHelpdesk()- Opens the KB search interfaceCrispChatSDK.openHelpdeskArticle(id: string, locale: string, title?: string, category?: string)- Displays a specific KB article